Biasanya sering kita melihat gambar obeng dan tang pada tampilan blog ketika sedang log in di blogger. Sebenarnya tanda obeng dan tang adalah icon Quick Edit pada widget di blog yang berfungsi untuk memudahkan sobat sebagai pemilik blog melakukan pengeditan secara cepat tanpa harus masuk ke menu Tata Letak / Layout pada dashboard blogger. Namun banyak para blogger yang tidak suka dengan icon tersebut dan ingin menghapusnya karena selain menggangu tampilan blog juga bisa mengurangi skor SEO di chkme.com.
Kali ini saya akan share gimana Cara Menghilangkan Obeng Dan Tang Di Blogger Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menghapus tanda icon gambar obeng dan tang pada blog.
2 Cara Menghilangkan Obeng dan Tang di Blog :
1. Cara Pertama adalah dengan menghidden atau menyembunyikan tanda obeng dan tang tersebut tanpa menghapus nya, silahkan masuk ke menu Template lalu klik Edit HTML
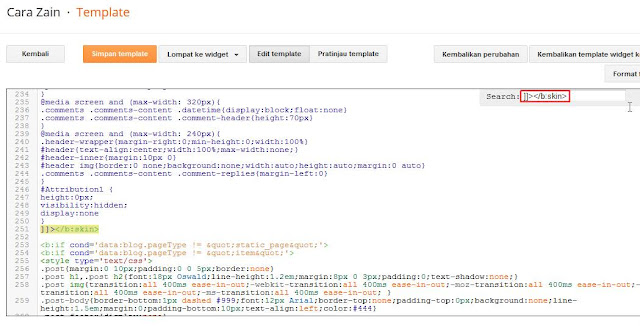
2. Cari kode ]]></b:skin>, gunakan Ctrl+F untuk mempermudah
3. Kemudian masukkan kode .quickedit{ display:none;} tepat di atas kode ]]></b:skin>, jika sudah klik Simpan Template
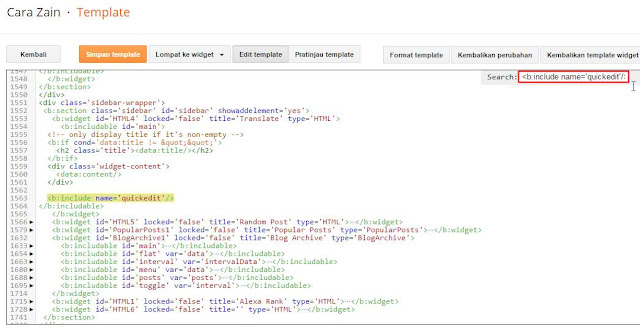
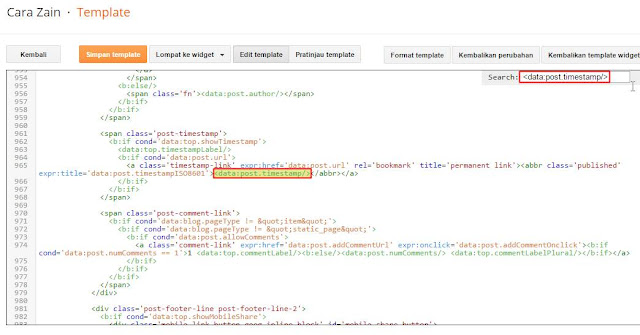
4. Cara Kedua adalah dengan menghapus icon obeng dan tang secara permanen, masih di menu Edit HTML cari kode <b:include name='quickedit'/>, gunakan Ctrl+F untuk memudahkan pencarian
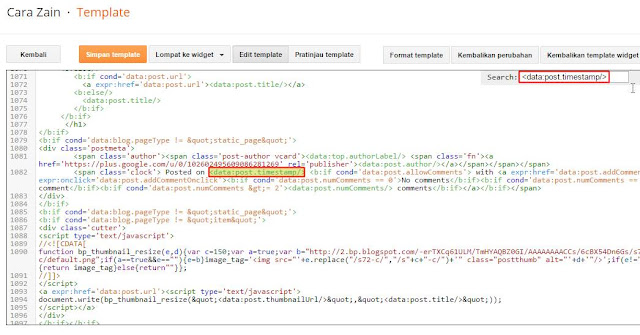
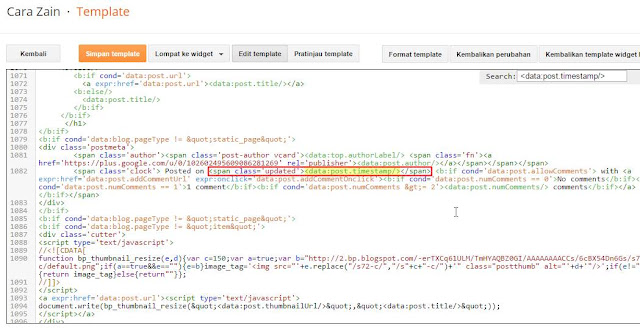
5. Kemudian hapus kode tersebut lalu cari lagi kode <b:include name='quickedit'/> dan hapus lagi, ulangi sampai tidak ada lagi kode tersebut di dalam HTML blog sobat, jika sudah klik Simpan Template.. Selesai
#Catatan : Setiap sobat menambahkan 1 widget baru ke dalam blog melalui tata letak maka 1 icon obeng otomatis akan terbuat juga, jadi untuk cara kedua silahkan menghapus lagi icon obeng baru tersebut dengan cara seperti yang telah dijelaskan diatas setiap menambahkan widget baru.
Nah itulah 2 cara bagaimana menghilangkan gambar obeng dan tang di blogspot dengan mudah.
Semoga Bermanfaat
Kali ini saya akan share gimana Cara Menghilangkan Obeng Dan Tang Di Blogger Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menghapus tanda icon gambar obeng dan tang pada blog.
2 Cara Menghilangkan Obeng dan Tang di Blog :
1. Cara Pertama adalah dengan menghidden atau menyembunyikan tanda obeng dan tang tersebut tanpa menghapus nya, silahkan masuk ke menu Template lalu klik Edit HTML
2. Cari kode ]]></b:skin>, gunakan Ctrl+F untuk mempermudah
3. Kemudian masukkan kode .quickedit{ display:none;} tepat di atas kode ]]></b:skin>, jika sudah klik Simpan Template
4. Cara Kedua adalah dengan menghapus icon obeng dan tang secara permanen, masih di menu Edit HTML cari kode <b:include name='quickedit'/>, gunakan Ctrl+F untuk memudahkan pencarian
5. Kemudian hapus kode tersebut lalu cari lagi kode <b:include name='quickedit'/> dan hapus lagi, ulangi sampai tidak ada lagi kode tersebut di dalam HTML blog sobat, jika sudah klik Simpan Template.. Selesai
#Catatan : Setiap sobat menambahkan 1 widget baru ke dalam blog melalui tata letak maka 1 icon obeng otomatis akan terbuat juga, jadi untuk cara kedua silahkan menghapus lagi icon obeng baru tersebut dengan cara seperti yang telah dijelaskan diatas setiap menambahkan widget baru.
Nah itulah 2 cara bagaimana menghilangkan gambar obeng dan tang di blogspot dengan mudah.
Semoga Bermanfaat