Untuk pengguna internet istilah HTTP juga HTTPS barangkali bukanlah hal yang baru karena kedua istilah ini sering sekali kita lihat manakala kita mengakses halaman situs, ya apapun halaman situs yang kita akses, maka url halaman situs tersebut akan diawali dengan http:// atau https://. keduanya merupakan sebuah layanan protokol yang digunakan oleh web browser seperti mozila firefox, google
Browse » Home » Archives for 2016
Selasa, 05 April 2016
Jumat, 01 April 2016
#4 Point Penting Ketika Membuat Judul Artikel Postingan
4 point penting ketika membuat judul artikel postingan, Satu hal yang memang benar-benar harus difikirkan sebelum menulis artikel postingan adalah menentukan judul, judul merupakan faktor terpenting yang bisa mempengaruhi hasil pencarian, ketika mesin pencari melakukan pencarian maka yang akan diprioritaskan adalah kata-kata yang terletak di dalam judul, kemudian melanjutkan ke meta deskripsi
Rabu, 30 Maret 2016
#6 Panduan Sukses Ngeblog Sampai Bisa Menghasilkan Uang
Semakin banyak tersedia situs-situs penyedia blog gratis (seperti blogspot,
wordpress, mywapblog, tumblr dll) membuat orang lebih mudah untuk
memiliki halaman situs atau website, hanya dengan bermodalkan koneksi
internet saja mereka sudah bisa membuat halaman situs dengan blog
secara mudah dan gratis, bahkan tidak perlu harus mengerti bahasa
pemrograman, karena pada umumnya penyedia
wordpress, mywapblog, tumblr dll) membuat orang lebih mudah untuk
memiliki halaman situs atau website, hanya dengan bermodalkan koneksi
internet saja mereka sudah bisa membuat halaman situs dengan blog
secara mudah dan gratis, bahkan tidak perlu harus mengerti bahasa
pemrograman, karena pada umumnya penyedia
Sabtu, 26 Maret 2016
Teknik dasar cara memodifikasi desain tampilan blog untuk pemula
Sebuah halaman web baik itu blog maupun website ketika anda akses sehingga tampil di halaman browser yang anda gunakan (seperti: mozila firefox, google chrome, internet explorer dll) pada umumnya tersusun dari gabungan beberapa script client web, script tersebut dapat difahami dan diterjemahkan oleh browser menjadi tampilan halaman situs, script-script tersebut adalah script HTML, script CSS (
Faktor Penentu tinggi rendahnya penghasilan AdSense
Saat ini menjadi publisher google adsense menjadi incaran banyak blogger di tanah air. Dengan bermodal blog yang kaya teks dan banyaknya pengunjung situs, maka sangat tepat jika konten blog dimonetisasi untuk menghasilkan uang.
Memonetisasi konten blog dengan google adsense memang cara yang tepat untuk memperoleh pasive income. Jadi istilahnya konten blog dapat dijadikan sebagai mesin pendulang
Memonetisasi konten blog dengan google adsense memang cara yang tepat untuk memperoleh pasive income. Jadi istilahnya konten blog dapat dijadikan sebagai mesin pendulang
Jumat, 25 Maret 2016
Cara Mudah Mengetahui Jumlah Pageview Blog
Untuk blogger berpengalaman istilah pageview tentu bukanlah istilah asing namun untuk blogger pemula istilah ini mungkin saja baru mereka dengar, sebelum saya bahas bagamana cara mengetahui jumlah pageview blog, saya akan ulas sedikit mengenai apa itu pageview? Page view (PV) atau sering disebut juga sebagai page impression atau impresi halaman merupakan istilah untuk tampilan halam sebuah
Kamis, 24 Maret 2016
Cara Mudah Masuk (SignIn) ke Akun Email Yahoo dan Gmail
Jika anda kebetulan menemukan kesulitan ketika ingin mengakses akun email anda, maka saya berharap artikel ini dapat membantu permasalahan yang sedang anda alami. Saya sengaja menyajikan artikel tentang Cara Mudah Masuk (signin) ke Akun Email yahoo dan gmail ini, untuk anda yang kebetulan baru mengenal internet dan belum terlalu mengerti atau tidak paham bagaimana cara menggunakan email, karena
Rabu, 23 Maret 2016
Cara Mudah Keluar (Signout) dari Email Yahoo dan Gmail
Saya sengaja banyak sekali menyajikan artikel tentang segala hal yang boleh dibilang sepele dan sangat mudah untuk dilakukan, contohnya seperti artike ini yang akan membahas tentang Cara mudah Keluar dari Email Yahoo dan gmail, tujuannya sederhana saya ingin memberikan petunjuk untuk referensi yang bisa anda gunakan untuk menyelesaikan masalah anda, terutama untuk anda yang kebetulan benar-benar
3 Kesalahan ini sering dilakukan oleh blogger pemula
Tujuan blogging sangat beragam dari mulai hanya sekedar iseng, untuk mendokumentasikan sesuatu, sampai untuk mendapatkan penghasilan dari internet, latar belakang si pemilik blogpun juga bisa bermacam-macam, mulai dari orang yang sudah cukup ahli dengan teknik blogging, bahkan tidak sedikit juga yang benar-benar masih pemula dan baru mengenal dunia blogging, sehingga banyak dari mereka yang
Cara Membuat Widget Recents Post / Artikel Terbaru yang Bergerak
Cara Membuat Widget Recents Post / Artikel Terbaru yang Bergerak ~ Widget blog dapat dimanfaatkan sebagai salah satu cara mempercantik blog. Apalagi dipadukan dengan model yang bisa bergerak (naik / turun ). Widget ini biasanya digunakan untuk menampilkan artikel terbaru / recents post untuk membuat blog tampil lebih menarik.
Nah, tehnik ini bisa Anda coba terapkan di blog kesayangan dengan
6 Resiko Melakukan Custom domain dari blogspot ke TLD
Sebelum kita bahas mengenai dampak blogspot ganti domain menjadi TLD saya akan ulas sedikit mengenai apa itu custom domain?, mungkin ada dari anda yang kebetulan baru mengenal dan mendengar istilah custom domain, custom domain adalah pergantian domain dari awalnya hanya domain gratisan seperti domain .blogspot.com diubah menjadi Top Level Domain (TLD) atau menjadi domain dengan nama domain
Selasa, 22 Maret 2016
4 Experimen Saya untuk Meningkatkan Nilai CPC AdSense
Salah satu faktor yang paling dominan untuk mendapatkan penghasilan google adsense dalam jumlah yang cukup besar adalah faktor jumlah visitor, jumlah click iklan dan nilai CPC (Cost per click) atau BPK (biaya per-click), khusus untuk masalah nilai CPC, nilai CPC untuk setiap iklan memang bermacam-macam sangat dipengaruhi oleh beberapa hal, diantaranya mungkin saja adalah niche dari blog yang anda
2 Langkah mudah upgrade akun adsense hosted ke non-hosted
Ada 2 macam akun google adsense yang bisa kita miliki yaitu akun google adsense hosted dan akun google adsense non-hosted, jika anda mendaftar adsense dari situs yang masih satu host dengan google seperti blogspot atau youtube maka anda akan memperoleh akun adsense hosted. sedangkan jika pendaftaran adsense anda menggunakan situs yang dihosting secara pribadi atau top level domain (TLD), maka
Minggu, 20 Maret 2016
Cara Membuat Menu Spoiler Pada Postingan Blogger
Cara Membuat Menu Spoiler Pada Postingan Blogger ~ Ketika menampilkan gambar besar atau kode script yang panjang di artikel / postingan blog tentu akan sangat mengganggu pandangan mata pengunjung sehingga blog terkesan tidak rapi. Selain itu gambar / foto yang besar akan menambah berat loading blog yang sudah pasti akan memperburuk SEO.
Hal seperti itu dapat diakali dengan memasang spoiler
Panduan cara menggunakan Email (gmail & yahoo) untuk pemula
Pada artikel kali ini saya akan coba menguraikan tentang panduan cara menggunakan email untuk email Google dan juga Email Yahoo yang khusus diperuntukan untuk anda sebagai pemula yang baru mengenal dan menggunakan email,
Untuk sebagian netizen penggunaan email memanglah bukan hal baru, mereka benar-benar sangat memahami dari mulai daftar sampai cara menggunakannya, namun untuk anda yang
Untuk sebagian netizen penggunaan email memanglah bukan hal baru, mereka benar-benar sangat memahami dari mulai daftar sampai cara menggunakannya, namun untuk anda yang
Selasa, 15 Maret 2016
#3 Cara Melacak Lokasi No HP Seseorang dengan Mudah!
Di era teknologi sekarang salah satu cara untuk menemukan atau melacak lokasi serta posisi seseorang kita bisa menggunakan No HP, No HP digunakan karena sifatnya unik (tidak ada yang sama) dan hampir setiap orang saat ini sudah memiliki HP, karena harganya relative murah serta terjangkau hp menjadi salah satu alat komunikasi yang sering di bawa ke mana-mana, karena sifatnya portable dan selalu
Sabtu, 12 Maret 2016
Alasan Kenapa Blog harus disubmit ke DMOZ ?
Apa itu DMoz?, jika anda kebetulan baru mendengarnya atau belum mengenalnya, saya akan jelaskan sedikit apa itu DMoz?, DMoz atau (Directory Mozilla Project) atau dikenal juga sebagai ODP (Open Directory Project) atau project direktori terbuka, adalah kumpulan direktori tentang websites dan webpages yang besar dan terkategori, dimana siapapun anda sebagai pemilik blog atau website bisa melakukan
Jumat, 11 Maret 2016
Cara Menggunakan Fetch As Google agar tidak Error
Cara menggunakan fetch as google (Ambil sebagai google) untuk url artikel blog di google webmaster tool sebenarnya sangatlah mudah sekali, namun untuk sebagian blogger, terutama untuk blogger yang baru pertama kali menggunakan fasilitas ini kadang tidak berhasil, dan muncul kesalahan atau error, penyebab utamanya biasanya mereka salah dalam memasukan url artikel blog yang ingin dikirimkan ke
Minggu, 06 Maret 2016
7 Tips Sukses Mendapatkan Uang dari Youtube Untuk Pemula
Anda mungkin salah satu orang yang lagi mencari informasi mengenai cara mencari uang dari internet melalui youtube, atau mungkin saja anda adalah salah seorang yang sudah mengenal bagaimana cara mendapatkan penghasilan dari internet namun ada yang kebetulan belum anda tekuni.
Memang banyak sekali cara mendapatkan uang dari internet yang bisa anda tekuni, misalnya melalui video youtube atau
Memang banyak sekali cara mendapatkan uang dari internet yang bisa anda tekuni, misalnya melalui video youtube atau
Cara Mendaftarkan Blog ke Google Analytics Terbaru
Sebelum kita urakan bagaimana cara mendaftarkan blog ke google analytics, saya akan jabarkan sedikit mengenai apa itu google analitik?, Barangkali anda termasuk yang baru pertama kali mendengar istilah google analitik, google analitik atau google analytics adalah tool online gratis alias free yang disediakan oleh google untuk membantu webmaster yaitu pemilik blog atau website supaya dapat
Rabu, 02 Maret 2016
#2 Cara Mudah Upload Foto & Video ke Instagram lewat PC
Instagram adalah jejaring sosial semacam facebook atau twitter yang fungsinya dikhususkan hanya untuk berbagi video dan juga gambar, di awal kemunculannya, untuk mengupload video dan juga gambar ke instagram hanya bisa dilakukan melalui perangkat mobile dengan sistem operasi android atau apple seperti HP, smartphone atau tablet, gambar atau video bisa di upload melalui perangkat mobile
Selasa, 01 Maret 2016
4 Tips Mendapatkan Backlink dengan Blogwalking
4 Tips Mendapatkan Backlink dengan Blogwalking untuk pemula - Backlink merupakan bagian dari 200+ google ranking faktor yang sampai saat ini masih menjadi salah satu faktor penentu yang cukup significan untuk meningkatkan rangking halaman situs dihasil pencarian, untuk mendaptkan backlink memang bukan perkara mudah, perlu waktu, tenaga dan tentunya strategi, banyak sekali cara yang bisa kita
Aplikasi Edit Video Instagram
VivaVideo adalah salah satu aplikasi kamera video & editor video terbaik di bursa Android. Aplikasi ini memiliki 150 juta pengguna di seluruh dunia dan telah beberapa kali menjadi unggulan di Google Play dengan menerima peringkat sebagai aplikasi editor video dan pembuat video gratis Nomor 1 di lebih dari 70 negara. Dengan VivaVideo, Anda dapat dengan mudah membuat kisah video dan membagikannya kepada teman dan keluarga, mengubah momen indah sehari-hari menjadi sebuah karya seni.
Desain Antarmuka Baru 2016 menyajikan pengalaman baru bagi Anda!
Silakan download di sini >> VivaVideo
#Fitur Utama VivaVideo
+ Lensa Kamera Video Kreatif
- Mendukung opsi Multi capture: Dasar/Selfie/FX/Lucu/Video Musik/Kolase
- Kamera selfie eksklusif dengan tujuh lensa mengagumkan
- Gunakan sembilan lensa lucu untuk menampilkan "kecakapan gurauan" Anda
- Abadikan video secara khusus untuk Instagram & Vine
+ Pembuat Film Foto KEREN
- Cara terbaik untuk menyulap foto Anda menjadi mahakarya film dan menciptakan video tampilan slide dengan beberapa kali klik saja!
+ Pembuat Kolase Video (PIP) Unik
- Gabungkan beberapa klip menjadi satu cerita menggunakan templat kolase yang keren & mewah
+ Editor Video Andal
- Alat pengeditan profesional yang mudah digunakan
- Pangkas dan gabungkan klip video dalam pengeditan papan cerita
- Sempurnakan video Anda dengan beragam teks, FX, stiker, musik, filter, transisi, dan sulih suara langsung.
- Seluruh operasi pengeditan dapat dilakukan pratinjau seketika dengan cara WYSIWYG (Yang Anda Lihat Adalah Yang Anda Dapatkan)
+ Semua Materi GRATIS Diunduh
- 200+ efek spesial termasuk Stiker Animasi/Tema/Filter/FX/Teks/Transisi
- Mendukung GIPHY untuk menggunakan stiker animasi/GIF terbaru dalam jumlah banyak kapan saja!
+ Ekspor dan Berbagi
- Ekspor video Anda ke galeri kapan saja
- Bagikan karya Anda ke Facebook, Youtube, Instagram, WhatsApp, Facebook Messenger, Line, email, dan lain-lain
Sabtu, 27 Februari 2016
Cara Agar Artikel Blog Tidak Bisa Di Copy Paste Terbaru
Copas (Copy Paste) artikel adalah kegiatan menyalin artikel blog orang lain ke blognya yang dapat merugikan pemilik blog karena telah susah payah membuat artikel namun dengan mudahnya di copy paste oleh sesorang yang tidak bertanggung jawab dengan tujuan pencurian konten. Namun sobat tidak usah khawatir sebab ada cara agar postingan pada blog tidak bisa di klik kanan / block / copy paste yaitu dengan menggunakan script kode css. Script ini juga sangat cocok untuk blog tutorial yang terdapat kode kode pada artikelnya. Sebab script ini hanya bekerja pada bagian tertentu saja kecuali tulisan kode yang telah di blockquote pada artikel, tulisan di sidebar dan footer.
Kali ini saya akan share gimana Cara Agar Artikel Blog Tidak Bisa Di Copy Paste Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin membuat tulisan postingan blog tidak bisa di copas supaya aman dari para plagiat.
Cara Membuat Blog Tidak Bisa Di Copy Paste :
1. Bikin artikel tidak bisa di copas yaitu dengan cara masuk ke menu Template dan klik Edit HTML
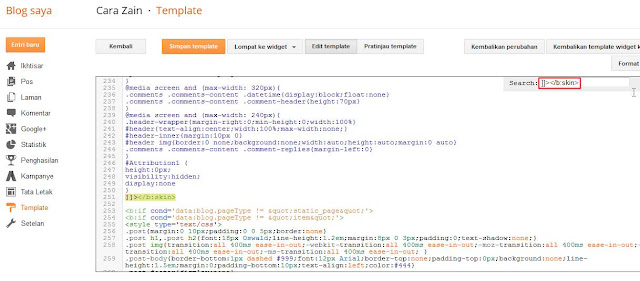
2. Kemudian cari kode ]]></b:skin> , gunakan Ctrl+F untuk memudahkan pencarian
3. Setelah itu masukkan kode berikut tepat di atas kode ]]></b:skin>, jika sudah klik Simpan template.. Selesai
4. Berikut adalah contoh blog yang telah dipasang script anti copas, terlihat pada bagian tertentu saja yang bisa di block dan copy paste seperti tulisan kode dalam quote dan sidebar seperti pada gambar dibawah ini
Nah itulah bagaimana cara membuat postingan blog agar tidak bisa di copy paste dengan mudah dan cepat.
Semoga Bermanfaat
Kali ini saya akan share gimana Cara Agar Artikel Blog Tidak Bisa Di Copy Paste Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin membuat tulisan postingan blog tidak bisa di copas supaya aman dari para plagiat.
Cara Membuat Blog Tidak Bisa Di Copy Paste :
1. Bikin artikel tidak bisa di copas yaitu dengan cara masuk ke menu Template dan klik Edit HTML
2. Kemudian cari kode ]]></b:skin> , gunakan Ctrl+F untuk memudahkan pencarian
3. Setelah itu masukkan kode berikut tepat di atas kode ]]></b:skin>, jika sudah klik Simpan template.. Selesai
.post { -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -ms-user-select:none; -moz-user-select:none; }
.post blockquote,.post pre,.post code { -webkit-touch-callout:text; -webkit-user-select:text; -khtml-user-select:text; -ms-user-select:text; -moz-user-select:text; }
4. Berikut adalah contoh blog yang telah dipasang script anti copas, terlihat pada bagian tertentu saja yang bisa di block dan copy paste seperti tulisan kode dalam quote dan sidebar seperti pada gambar dibawah ini
Nah itulah bagaimana cara membuat postingan blog agar tidak bisa di copy paste dengan mudah dan cepat.
Semoga Bermanfaat
Jumat, 26 Februari 2016
Cara Membuat Tulisan Berjalan (Marquee) Di Blog Terbaru
Marquee adalah kode html yang berfungsi untuk membuat teks atau tulisan menjadi berjalan contohnya di kehidupan sehari hari seperti pada layar bawah tv biasanya ada tulisan berjalan yang berisi sebuah news / berita, namun script ini digunakan pada sebuah blog, wordpress maupun web yang biasanya efektif untuk memberikan info kepada pengunjung sebab dapat membuat penglihatannya tertuju pada teks berjalan yang menarik dengan berbagai macam style, warna dan gerakan tersebut.
Kali ini saya akan share gimana Cara Membuat Tulisan Berjalan (Marquee) Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasukkan, memasang, menambahkan, menampilkan efek animasi teks berjalan pada blog / wordpress / web dengan script html.
Berikut 2 cara memasang tulisan berjalan (efek marquee)
Cara Memasang Tulisan Berjalan Di Dalam Artikel :
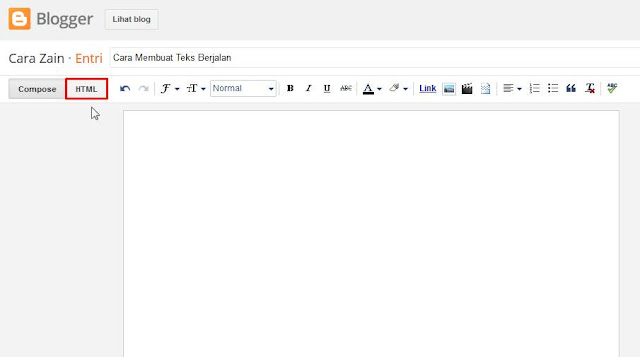
1. Masuk ke Text Editor dan klik HTML seperti pada gambar
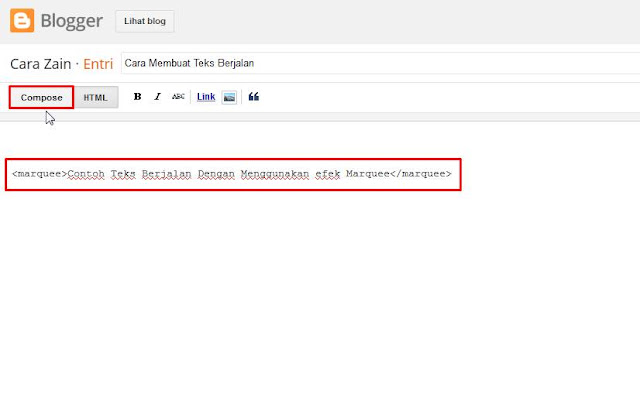
2. Kemudian masukkan script kode berikut ke dalam isi artikel, ganti kode warna merah dengan tulisan yang sobat inginkan, jika sudah klik Compose
3. Setelah itu klik Publikasikan untuk melihat hasilnya.. Selesai
Cara Memasang Tulisan Berjalan pada Widget Blog :
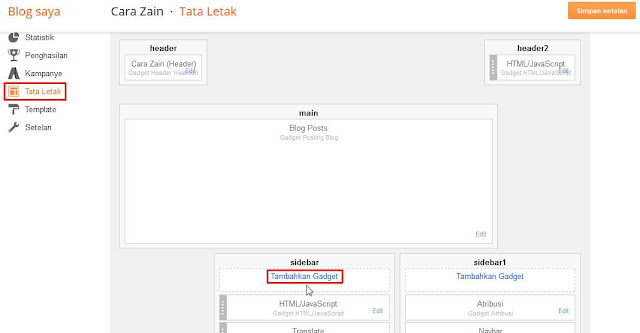
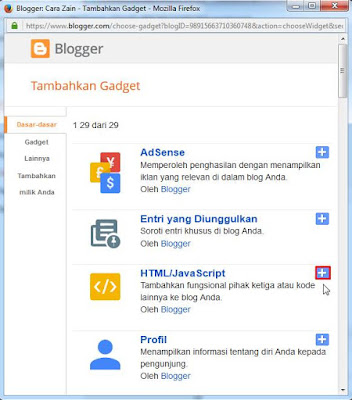
1. Masuk menu Tata Letak dan klik Tambahkan Gaget
2. Kemudian klik tombol tambah pada HTML/Javascript
3. Setelah itu masukkan scriptnya ke dalam kotak konten, jika sudah klik Simpan.. Selesai
Berikut adalah kode - kode marquee dengan berbagai efek dan style, jika sobat ingin memasangnya silahkan lihat kodenya dibawah ini
Marquee Standar
Menambahkan background pada tulisan berjalan
Mangganti warna tulisan berjalan
Membuat Tulisan Berjalan pada setengah layar
Membuat Tulisan Berjalan dengan jeda waktu tertentu
Mengatur Kecepatan berjalannya tulisan
Membuat Tulisan Berjalan dari kiri ke kanan
Membuat Tulisan Berjalan dengan efek memantul
Membuat Tulisan Berjalan dari mulai bawah ke atas
Membuat Tulisan Berhenti Berjalan ketika disentuh kursor mouse
Nah itulah bagaiamana membuat tulisan berjalan efek Marquee di blog dengan mudah dan cepat.
Semoga Bermanfaat
Kali ini saya akan share gimana Cara Membuat Tulisan Berjalan (Marquee) Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasukkan, memasang, menambahkan, menampilkan efek animasi teks berjalan pada blog / wordpress / web dengan script html.
Berikut 2 cara memasang tulisan berjalan (efek marquee)
Cara Memasang Tulisan Berjalan Di Dalam Artikel :
1. Masuk ke Text Editor dan klik HTML seperti pada gambar
2. Kemudian masukkan script kode berikut ke dalam isi artikel, ganti kode warna merah dengan tulisan yang sobat inginkan, jika sudah klik Compose
<marquee>Contoh Teks Berjalan Dengan Menggunakan efek Marquee</marquee>
3. Setelah itu klik Publikasikan untuk melihat hasilnya.. Selesai
Cara Memasang Tulisan Berjalan pada Widget Blog :
1. Masuk menu Tata Letak dan klik Tambahkan Gaget
2. Kemudian klik tombol tambah pada HTML/Javascript
3. Setelah itu masukkan scriptnya ke dalam kotak konten, jika sudah klik Simpan.. Selesai
Berikut adalah kode - kode marquee dengan berbagai efek dan style, jika sobat ingin memasangnya silahkan lihat kodenya dibawah ini
Marquee Standar
<marquee>Contoh Teks Berjalan dengan Efek Marquee Standar</marquee>
Menambahkan background pada tulisan berjalan
<marquee style="background: gray;">Contoh Teks Berjalan dengan Background Abu Abu</marquee>
Mangganti warna tulisan berjalan
<marquee style="background: gray; color: white;">Contoh Teks Berjalan dengan Background Abu Abu dan Teks warna putih</marquee>
Membuat Tulisan Berjalan pada setengah layar
<marquee width="50%">Contoh Teks Berjalan dengan Width 50%</marquee>
Membuat Tulisan Berjalan dengan jeda waktu tertentu
<marquee scrolldelay="500">Contoh Teks Berjalan dengan Scrolldelay 500</marquee>
Mengatur Kecepatan berjalannya tulisan
<marquee scrollamount="10">Contoh Teks Berjalan dengan Speed Scroll Amount 10</marquee>
Membuat Tulisan Berjalan dari kiri ke kanan
<marquee direction="right">Contoh Teks Berjalan dari Kiri ke Kanan</marquee>
Membuat Tulisan Berjalan dengan efek memantul
<marquee behavior="alternate">Contoh Tulisan Berjalan dengan Efek Memantul</marquee>
Membuat Tulisan Berjalan dari mulai bawah ke atas
<marquee direction="up">Contoh Tulisan Berjalan dari Bawah ke Atas</marquee>
Membuat Tulisan Berhenti Berjalan ketika disentuh kursor mouse
<marquee onmouseover="this.stop()" onmouseout="this.start()">Contoh Teks Berhenti Berjalan ketika disentuh kursor mouse</marquee>
Nah itulah bagaiamana membuat tulisan berjalan efek Marquee di blog dengan mudah dan cepat.
Semoga Bermanfaat
Minggu, 21 Februari 2016
Blog Dihapus Google Apa yang harus saya lakukan?
Anda mungkin akan sedikit kaget, sedih, bingung, kesal campur aduk ketika anda mengetahui blog kesayangan anda yang sudah anda pelihara dari nol dan sudah terbilang sukses serta mampu menjaring banyak visitor tiba-tiba tidak dapat diakses sama sekali. dan anda mengetahui ternyata blog anda sudah dihapus oleh google, memang untuk blog berflatform blogspot ada banyak sekali ancaman yang bisa
Kamis, 18 Februari 2016
Cara Mudah Memindahkan Blogspot ke Akun Gmail Lain
Cara memidahkan blog berflatform blogspot ke akun email gmail berbeda lainnya sebenarnya sangat mudah sekali dan fasilitasnya sudah disediakan di akun blogspot yang bersangkutan, namun tidak sedikit para blogger khususnya blogger pemula yang tidak tau bagaimana memprosesnya. Sebelum kita bahas secara detail bagaimana cara memindahkan blog ke akun email gmail lain untuk tujuan apapun, saya akan
Rabu, 17 Februari 2016
Cara Memasang Widget Jam Dan Kalender Di Blog Terbaru
Jam dan kalender merupakan hal yang umum di kehidupan sehari-hari karena berfungsi sebagai pengingat untuk melihat berapa tanggal dan waktu yang ditujukkan sekarang. Adapun bagi blogger yang ingin menghias dan memperindah blog nya juga dapat memasang widget jam dan kalender keren pada bagian sidebar blog yang bisa didapatkan secara gratis serta mempunyai berbagai macam banyak pilihan bentuk dan warna yang bagus.
Kali ini saya akan share gimana Cara Memasang Widget Jam Dan Kalender Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan / pasang animasi widget jam analog / digital dan kalender keren, lucu, unik pada blog untuk membuat tampilannya menjadi lebih menarik.
Cara Menambahkan Jam dan Kalender di Blog :
1. Bikin widget jam dan kalender seperti gambar diatas yaitu sobat harus mendapatkan script widgetnya terlebih dahulu, untuk jam silahkan buka situs http://localtimes.info/getwidget/analog/ maka akan muncul tampilan dibawah ini kemudian ada beberapa option di sebelah kanan silahkan ubah seperti city ( kota ), size ( ukuran ), widget type ( tipe widget analog / digital / world ), widget number ( bentuk widget ), color (warna) dll. Jika sudah maka sobat telah mendapatkan script kode widget jam tersebut seperti pada gambar.
2. Untuk kalender silahkan sobat buka situs http://mycalendar.org/getwidget/2/ maka akan muncul gambar dibawah ini kemudian ada beberapa option silahkan ubah seperti size ( ukuran ), transparent ( tembus pandang ), no calender label ( tulisan calender ) dan warna bisa lihat di halaman bawahnya. Jika sudah klik tombol refresh maka sobat telah mendapatkan script kode widget kalender tersebut seperti pada gambar
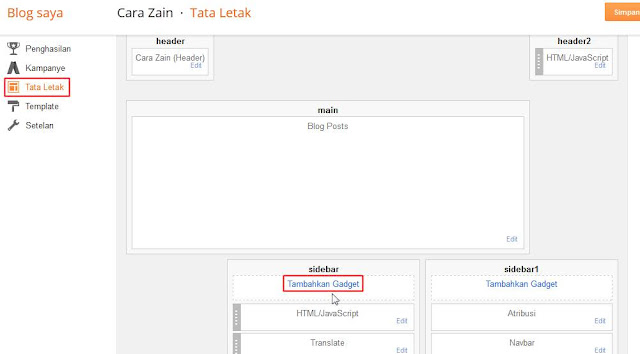
3. Setelah script kode dari widget jam dan kalender telah didapatkan lalu tinggal memasangnya di blog silahkan sobat masuk ke menu Tata Letak dan klik Tambahkan Gadget pada bagian sidebar
4. Kemudian klik tombol tambah pada pilihan HTML/Javascript
5. Lalu masukkan script kode jam atau kalender atau bisa juga keduanya langsung pada kotak konten, agar letaknya pas ditengah bisa menambahkan kode <center> pada awal script dan kode </center> pada akhir script kode dan jika memasukkan kedua script langsung bisa berikan kode <br /> antara kedua script tersebut untuk spasi nya, jika sudah klik Simpan.. Selesai
6. Berikut adalah tampilan widget jam dan kalender yang telah terpasang pada sidebar blog
Nah itulah bagaimana memasang widget jam dan kalender di blog dengan mudah dan cepat.
Semoga Bermanfaat
Kali ini saya akan share gimana Cara Memasang Widget Jam Dan Kalender Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan / pasang animasi widget jam analog / digital dan kalender keren, lucu, unik pada blog untuk membuat tampilannya menjadi lebih menarik.
Cara Menambahkan Jam dan Kalender di Blog :
1. Bikin widget jam dan kalender seperti gambar diatas yaitu sobat harus mendapatkan script widgetnya terlebih dahulu, untuk jam silahkan buka situs http://localtimes.info/getwidget/analog/ maka akan muncul tampilan dibawah ini kemudian ada beberapa option di sebelah kanan silahkan ubah seperti city ( kota ), size ( ukuran ), widget type ( tipe widget analog / digital / world ), widget number ( bentuk widget ), color (warna) dll. Jika sudah maka sobat telah mendapatkan script kode widget jam tersebut seperti pada gambar.
2. Untuk kalender silahkan sobat buka situs http://mycalendar.org/getwidget/2/ maka akan muncul gambar dibawah ini kemudian ada beberapa option silahkan ubah seperti size ( ukuran ), transparent ( tembus pandang ), no calender label ( tulisan calender ) dan warna bisa lihat di halaman bawahnya. Jika sudah klik tombol refresh maka sobat telah mendapatkan script kode widget kalender tersebut seperti pada gambar
3. Setelah script kode dari widget jam dan kalender telah didapatkan lalu tinggal memasangnya di blog silahkan sobat masuk ke menu Tata Letak dan klik Tambahkan Gadget pada bagian sidebar
4. Kemudian klik tombol tambah pada pilihan HTML/Javascript
5. Lalu masukkan script kode jam atau kalender atau bisa juga keduanya langsung pada kotak konten, agar letaknya pas ditengah bisa menambahkan kode <center> pada awal script dan kode </center> pada akhir script kode dan jika memasukkan kedua script langsung bisa berikan kode <br /> antara kedua script tersebut untuk spasi nya, jika sudah klik Simpan.. Selesai
6. Berikut adalah tampilan widget jam dan kalender yang telah terpasang pada sidebar blog
Nah itulah bagaimana memasang widget jam dan kalender di blog dengan mudah dan cepat.
Semoga Bermanfaat
Selasa, 16 Februari 2016
Cara Membuat Tulisan Mengikuti Kursor Di Blog Terbaru
Salah satu cara lain untuk memperindah dan membuat tampilan blog menjadi menarik yaitu dengan membuat text atau tulisan bergerak mengikuti kursor di blog. Mungkin sobat blogger pernah berkunjung pada sebuah blog dan melihat tulisan bergerak mengarah ke mana saja kursor sobat gerakkan lalu jika kursor didiamkan maka tulisan tersebut akan terus berputar mengelilingi cursor. Sebenarnya sobat juga bisa membuatnya secara mudah dengan hanya menambahkan script html tertentu pada blog.
Kali ini saya akan share gimana Cara Membuat Tulisan Mengikuti Kursor Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin membuat text bergerak / berjalan / berputar mengelilingi cursor pada blog.
Cara Membuat Tulisan Bergerak Mengikuti Cursor :
1. Bikin tulisan mengelilingi kursor seperti diatas yaitu dengan cara masuk ke menu Tata Letak dan klik Tambahkan gadget
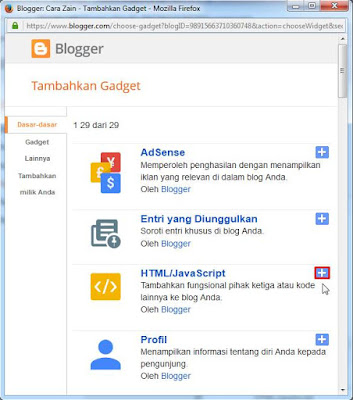
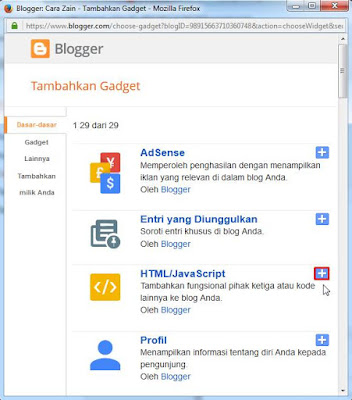
2. Kemudian klik tombol tambah pada pilihan HTML/Javascript
3. Setelah itu masukkan kode berikut ke dalam kotak konten seperti pada gambar, silahkan ganti script yang ditandai merah dengan kode warna (bisa lihat disini) dan tulisan yang sobat inginkan, jika sudah klik Simpan.. Selesai
4. Berikut adalah tampilan text bergerak mengelilingi kursor pada blog
Nah itulah bagaimana membuat tulisan mengikuti kursor di blog dengan mudah dan cepat.
Semoga Bermanfaat
Kali ini saya akan share gimana Cara Membuat Tulisan Mengikuti Kursor Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin membuat text bergerak / berjalan / berputar mengelilingi cursor pada blog.
Cara Membuat Tulisan Bergerak Mengikuti Cursor :
1. Bikin tulisan mengelilingi kursor seperti diatas yaitu dengan cara masuk ke menu Tata Letak dan klik Tambahkan gadget
2. Kemudian klik tombol tambah pada pilihan HTML/Javascript
3. Setelah itu masukkan kode berikut ke dalam kotak konten seperti pada gambar, silahkan ganti script yang ditandai merah dengan kode warna (bisa lihat disini) dan tulisan yang sobat inginkan, jika sudah klik Simpan.. Selesai
<style type='text/css'>
/* Circle Text Styles */
#outerCircleText {
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #4679BD;/*Ganti warna sesuai keinginan*/
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
</style>
<script type='text/javascript'>//<![CDATA[
/* Circling text trail- Tim Tilton - Website: http://www.tempermedia.com/ - Visit: http://www.dynamicdrive.com/ for Original Source and tons of scripts.
Modified Here for more flexibility and modern browser support
Modifications as first seen in http://www.dynamicdrive.com/forums/
username:jscheuer1 - This notice must remain for legal use
*/
;(function(){
var msg = "Welcome To My Blog"; // Ganti tulisan sesuai keinginan
var size = 24;
var circleY = 0.75; var circleX = 2;
var letter_spacing = 5;
var diameter = 10;
var rotation = 0.4;
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
//]]></script>
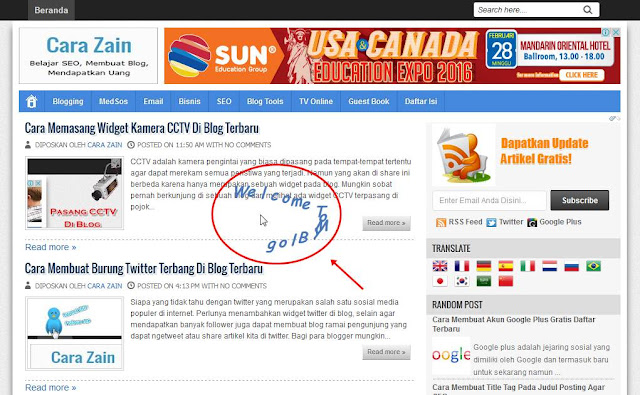
4. Berikut adalah tampilan text bergerak mengelilingi kursor pada blog
Nah itulah bagaimana membuat tulisan mengikuti kursor di blog dengan mudah dan cepat.
Semoga Bermanfaat
Daftar Game Android
Daftar game android yang harus kalian punya di hanphone android anda. Game penghilang bosan yang tidak membosankan untuk di mainkan. Berikut daftar pilihan game yang dapat anda pilih.
- Tap Titans merupakan game yang sangat gampang untuk dimainkan. Kita hanya menekan-nekan saja layar hanphone android kita untuk mengalahkan musuh yang ada. Game yang cukup menghibur untuk menghilangkan kebosanan sehabis melakukan aktifitas keseharian kita.
- Ashpalt Nitro merupakan game balap yang di kemas dalam ukuran 25mb. Kendalikan mobil-mobil mewah berlisensi, seperti Ferrari LaFerrari atau Lamborghini Veneno, dalam lingkungan mencengangkan yang harus kamu taklukkan dengan aksi tergila yang bisa kamu lakukan! Nyalakan Nitromu dan jadilah yang pertama melintasi garis finis!
- Zynga Poker merupakan game kartu yang menggunakan chip sebagai taruhannya. Game ini merupakan game dari zynga poker facebook yang di kembangkan, sehingga bisa di gunakan di hanphone android dengan tampilan yang menarik.



Demikianlah daftar game android yang bisa menjadi pilihan anda. Daftar game akan ditambah kedepannya, jika ada game yang bagus untuk dimainkan menurut pendapat penulis. Semoga Bermanfaat.
Senin, 15 Februari 2016
Cara Memasang Widget Kamera CCTV Di Blog Terbaru
CCTV adalah kamera pengintai yang biasa dipasang pada tempat-tempat tertentu agar dapat merekam semua peristiwa yang terjadi. Namun yang akan di share ini berbeda karena hanya merupakan sebuah widget pada blog. Mungkin sobat pernah berkunjung di sebuah blog dan melihat ada widget CCTV terpasang di pojok kanan atas blog yang dapat membuat pengunjung merasa diawasi, nah sobat juga bisa memasangnya selain ringan widget ini juga dapat memperindah dan mempercantik tampilan blog.
Kali ini saya akan share gimana Cara Memasang Widget Kamera CCTV Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin pasang animasi kamera pengintai CCTV dalam blog.
Cara Memasang Kamera CCTV pada Blog :
1. Bikin widget CCTV seperti gambar diatas yaitu dengan cara masuk ke menu Tata Letak dan klik Tambahkan gadget
2. Kemudian klik tambah pada HTML/Javascript
3. Setelah itu masukkan kode berikut ke dalam kotak konten, jika sudah klik Simpan.. Selesai
4. Berikut adalah tampilan blog yang telah dipasang widget CCTV
Nah itulah bagaimana memasang widget kamera CCTV di blog dengan mudah dan cepat.
Semoga Bermanfaat
Kali ini saya akan share gimana Cara Memasang Widget Kamera CCTV Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin pasang animasi kamera pengintai CCTV dalam blog.
Cara Memasang Kamera CCTV pada Blog :
1. Bikin widget CCTV seperti gambar diatas yaitu dengan cara masuk ke menu Tata Letak dan klik Tambahkan gadget
2. Kemudian klik tambah pada HTML/Javascript
3. Setelah itu masukkan kode berikut ke dalam kotak konten, jika sudah klik Simpan.. Selesai
<script src="http://yourjavascript.com/15143401218/faisal-share-cctv.js" type="text/javascript"> </script><script type="text/javascript"> cot("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbszgzBy16J2NJJ5qhLFV2mFuJTeHjf0u3M1-m-uOyyhG_9YuGcTYQjc5J-OTPLxEOoWz0Tx0w8qE4w3qC03g0vgetWaYDfFrC7Q1K9I6Jenegf7ufxJkJAmugN-iS8D07ZOYe03p0Gi4/s1600/cctv.gif")</script>
4. Berikut adalah tampilan blog yang telah dipasang widget CCTV
Nah itulah bagaimana memasang widget kamera CCTV di blog dengan mudah dan cepat.
Semoga Bermanfaat
Minggu, 14 Februari 2016
Cara Mudah Daftar Instagram Melalui Komputer PC (laptop)
Sebelumnya saya pernah membahas mengenai cara daftar BBM terbaru, di artikel kali ini saya akan share juga mengenai Cara Mudah Daftar Instagram Melalui Komputer PC atau Laptop, tentu
anda juga pasti tau bukan bahwa sebelumnya ketika pertama kali instagram mulai populer, daftar instagram hanya bisa dilakukan melalui aplikasi instagram itu sendiri yang kita instal melalui perangkat android atau
anda juga pasti tau bukan bahwa sebelumnya ketika pertama kali instagram mulai populer, daftar instagram hanya bisa dilakukan melalui aplikasi instagram itu sendiri yang kita instal melalui perangkat android atau
Cara Membuat Burung Twitter Terbang Di Blog Terbaru
Siapa yang tidak tahu dengan twitter yang merupakan salah satu sosial media populer di internet. Perlunya menambahkan widget twitter di blog, selain agar mendapatkan banyak follower juga dapat membuat blog ramai pengunjung yang dapat ngetweet atau share artikel kita di twitter. Bagi para blogger mungkin tidak asing lagi dengan widget burung twitter yang terbang kesana kemari di tampilan blog. Namun tidak ada salahnya saya untuk berbagi kembali tutorial berikut khususnya untuk blogger yang baru supaya dapat membuat blognya lebih menarik.
Kali ini saya akan share gimana Cara Membuat Burung Twitter Terbang Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasang / menambahkan widget animasi burung twitter untuk blog.
Cara Memasang Burung Twitter Terbang Di Blog :
1. Bikin widget burung twitter terbang seperti gambar diatas yaitu dengan cara masuk ke menu Tata Letak dan klik Tambahkan Gadget
2. Kemudian klik tombol tambah pada HTML/Javascript
3. Setelah itu masukkan kode berikut ke dalam kotak konten seperti pada gambar, untuk kode warna biru silahkan ganti dengan url akun twitter sobat, jika sudah klik Simpan.. Selesai
Untuk membuat burung twitter dengan warna lain sobat dapat mengganti kode yang berwarna merah diatas dengan kode di bawah ini sesuai dengan keinginan
4. Berikut adalah tampilan widget burung twitter terbang yang telah dipasang pada blog
Nah itulah bagaimana membuat burung twitter terbang di blog dengan mudah dan cepat.
Semoga Bermanfaat
Kali ini saya akan share gimana Cara Membuat Burung Twitter Terbang Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasang / menambahkan widget animasi burung twitter untuk blog.
Cara Memasang Burung Twitter Terbang Di Blog :
1. Bikin widget burung twitter terbang seperti gambar diatas yaitu dengan cara masuk ke menu Tata Letak dan klik Tambahkan Gadget
2. Kemudian klik tombol tambah pada HTML/Javascript
3. Setelah itu masukkan kode berikut ke dalam kotak konten seperti pada gambar, untuk kode warna biru silahkan ganti dengan url akun twitter sobat, jika sudah klik Simpan.. Selesai
<!-- Star floating twitter Bird -->
<script type="text/javascript" src="https://googledrive.com/host/0BxH5pEKXqBWUSmpWajYwdTZMWXc/burung-twitter-terbang-di-blog-masyadi-com.js"></script>
<script type="text/javascript">
var birdSprite="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgG_BEUhQQkaAH0Hm-ie-n2s2kjpPC9Os9T39O12E4IZTufRRbKtZIq-RVOC-jUov6HM7iImxz3MPBz8-6EODSR5A98cbeagIhOWeM7w9K1IC-k8MrhVLpphr1zd9VvvKpN6fSEN_hyWDQ/s1600/cyan+bird.png";
var targetElems=new Array("img","hr","table","td","div","input","textarea","button","select","ul","ol","li","h1","h2","h3",
"h4","p","code","object","a","b","strong","span");
var twitterAccount = "http://twitter.com/cara_zain";
var tweetThisText = "Twitter - UserID http://carazain.blogspot.com/";
tripleflapInit();
</script>
<!-- End floating twitter Bird -->
Untuk membuat burung twitter dengan warna lain sobat dapat mengganti kode yang berwarna merah diatas dengan kode di bawah ini sesuai dengan keinginan
Burung twitter warna putih
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFBhiVHNi1y50FtnXZWmExqdOziGXuRm-YAFMgY3wsvVg6AR4_5NmwJ7-xgS1FbNQHefPT06O5d25wj01gUdmNUKhdAA0msq8JfZLdAI0i7JzrmL7TBgdzZT2QAxvGya4HpQigFnwq6tk/s1600/white+bird.png
Burung twitter warna kuning
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioqsGXlQss5uTvF-3lR0XoDYkj66OCTUzNBwsSc61TfDt_jCtqpJxIcO-CEhbjo3bCDTNj4spS3-XUIsqpxIUJUYRLw5J4N4qC5y42BTpp80sILiqwCrVQWtScSnl6CbCTu97ZaQkFuGA/s1600/yellow+bird.png
Burung twitter warna merah
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHKcVSsuZQtH-8itQvKcMOzek9rn_hHuyapibXJ-EdeRXhGgfm6IWDRtnvGwCJmKLHyVEjgl_iUuj_pQrLpTO2RP8XPOOQtD5hZqNQk1eIdLmU_1gNm78KMqepGZsnRv72K_VLifJ5j0k/s1600/red+bird.png
Burung twitter warna ungu
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi99rF6cUq-wF0tpD6-RvrGANfEX-53VjDCCSp40U2UokNTBUFjtMODTOQDA_LkrzGyhqKwawiWG9DHyiYfHDOXTm_lcp0rCBuW2H7-WMFJ-G_xM5nm9-YIk5Mh4K2wVJ326kAxT8sy2Ew/s1600/purple+bird.png
Burung twitter warna hijau
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgI0PRfH7ru59nTLyai265nxG1ZnDA54nFlCBZekadcBIj8IJDByWFZ_5pVohsk33BC4BYc6R8lm7exw9Rg8WRZ9R3N3L9a0lF1dhTqVBMnVu0Gp5GAt8JWv5DI0f9Jg26daD5YTklSeIk/s1600/Green+bird.png
Burung twitter warna biru
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgG_BEUhQQkaAH0Hm-ie-n2s2kjpPC9Os9T39O12E4IZTufRRbKtZIq-RVOC-jUov6HM7iImxz3MPBz8-6EODSR5A98cbeagIhOWeM7w9K1IC-k8MrhVLpphr1zd9VvvKpN6fSEN_hyWDQ/s1600/cyan+bird.png
Burung twitter warna coklat
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC2jzOnz4vu6ZgsF5TvsugiJuWMbCtXFv4O6-PiDToRRIm2zgwA_z1IDyeYZ1CUjR-FTab-enT3Mcrt-8V8wJYk60Be1tqkMqK2Gh0PgrndGf-_DMEGQ-9GlHcYaNsD6Tz3oBfkVs72Mk/s1600/brown+bird.png
Burung twitter warna hitam
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjf78YBW9LXQPs3JJaXLbx6U8W2xz9QyDjO8FhQTrnxmpRKj12I5xmE0Q6hEl3NXKvVFySdKcb2BQTBaKAQ8fGYphPYNXZDxnFe2XzFOiUQE984wx9Jh8Am2CdmKJCJN7SjHGkom_8F388/s1600/black+bird.png
4. Berikut adalah tampilan widget burung twitter terbang yang telah dipasang pada blog
Nah itulah bagaimana membuat burung twitter terbang di blog dengan mudah dan cepat.
Semoga Bermanfaat
Sabtu, 13 Februari 2016
Cara Mudah Backup seluruh Artikel postingan blogspot
Cara Mudah Backup seluruh Artikel postingan blogspot sebenarnya sangat mudah, setidaknya ini harus kita perhatikan karena kelemahan blog yang kita buat menggunakan blogspot atau blogger adalah kita sebagai pemilik blog tidak memiliki hak penuh terhadap blog itu sendiri, artinya blog berflatform blogspot meskipun kita isi dengan banyak artikel, dan kita modifikasi se indah mungkin, tetap saja
Cara Mengganti Background Blog Dengan Gambar/Foto/HTML
Background blog adalah tampilan latar belakang dari sebuah blog yang berbeda pada setiap template yang dipakai dan biasanya secara default hanya berupa warna saja. Mengganti background blog juga dapat membuat blog menjadi indah dan memberikan kenyamanan pada pengunjung agar betah untuk berlama-lama di blog tersebut serta dapat mengecilkan bounce rate blog yang sangat baik untuk SEO. Bagi para blogger yang bosan dengan tampilan background blognya dan ingin mengubahnya dengan gambar yang keren bisa mengikuti langkah berikut ini.
Kali ini saya akan share gimana Cara Mengganti Background Blog Dengan Gambar/Foto/HTML, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin ganti / mengubah background dengan gambar, warna, atau animasi bergerak sesuai dengan keinginan agar membuat nya menjadi keren.
Cara Mengganti Background Blog Sesuai Keinginan :
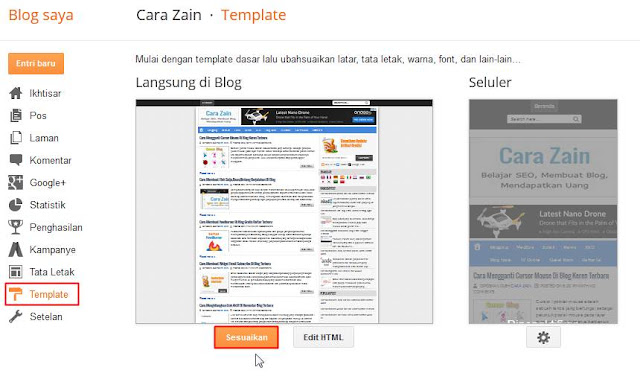
1. Bikin background blog seperti gambar diatas yaitu dengan cara masuk ke menu Template dan klik Sesuaikan
2. Kemudian pilih menu Latar Belakang dan klik Gambar latar seperti berikut
3. Setelah itu akan muncul tampilan berikut, pilih kategori yang diinginkan lalu klik salah satu gambar background yang disukai atau sobat juga bisa klik unggah gambar untuk upload gambar / foto sendiri untuk dijadikan background blog, jika sudah silahkan klik Selesai maka background blog sobat akan berubah menjadi gambar tersebut
4. Jika cara diatas tidak bisa disebabkan blog sudah diganti templatenya dengan hasil download maka bisa menggunakan cara berikut yaitu masuk menu Template dan klik Edit HTML
5. Kemudian cari kode body{background: ,gunakan Ctrl+F untuk mempermudah pencarian
6. Setelah itu ganti kode yang ditandai warna merah dengan url gambar milik sobat, jika sudah klik Simpan template.. Selesai
#Catatan : Format gambar yang dapat digunakan menjadi background adalah jpg, gif, png dengan ukuran hingga 300kb tapi disarankan dibawah 50kb agar loading blog tidak berat dan untuk mendapatkan latar belakang penuh bisa gunakan gambar dengan ukuran 1800x1600 atau lebih besar serta jika ingin posisi gambar tetap ketika di scroll maka harus memiliki panjang minimal 860px contoh 1400x880
Nah itulah bagaimana mengganti background blog dengan gambar / foto / html dengan mudah dan cepat.
Semoga Bermanfaat
Kali ini saya akan share gimana Cara Mengganti Background Blog Dengan Gambar/Foto/HTML, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin ganti / mengubah background dengan gambar, warna, atau animasi bergerak sesuai dengan keinginan agar membuat nya menjadi keren.
Cara Mengganti Background Blog Sesuai Keinginan :
1. Bikin background blog seperti gambar diatas yaitu dengan cara masuk ke menu Template dan klik Sesuaikan
2. Kemudian pilih menu Latar Belakang dan klik Gambar latar seperti berikut
3. Setelah itu akan muncul tampilan berikut, pilih kategori yang diinginkan lalu klik salah satu gambar background yang disukai atau sobat juga bisa klik unggah gambar untuk upload gambar / foto sendiri untuk dijadikan background blog, jika sudah silahkan klik Selesai maka background blog sobat akan berubah menjadi gambar tersebut
4. Jika cara diatas tidak bisa disebabkan blog sudah diganti templatenya dengan hasil download maka bisa menggunakan cara berikut yaitu masuk menu Template dan klik Edit HTML
5. Kemudian cari kode body{background: ,gunakan Ctrl+F untuk mempermudah pencarian
6. Setelah itu ganti kode yang ditandai warna merah dengan url gambar milik sobat, jika sudah klik Simpan template.. Selesai
#Catatan : Format gambar yang dapat digunakan menjadi background adalah jpg, gif, png dengan ukuran hingga 300kb tapi disarankan dibawah 50kb agar loading blog tidak berat dan untuk mendapatkan latar belakang penuh bisa gunakan gambar dengan ukuran 1800x1600 atau lebih besar serta jika ingin posisi gambar tetap ketika di scroll maka harus memiliki panjang minimal 860px contoh 1400x880
Nah itulah bagaimana mengganti background blog dengan gambar / foto / html dengan mudah dan cepat.
Semoga Bermanfaat
4 Tips Meningkatkan keamanan Pada Blog anda
4 Cara Meningkatkan keamanan Pada Blog anda - Blogspot sampai saat ini menjadi salah satu blog paling populer yang banyak sekali digunakan, banyak alasan kenapa para blogger lebih memilih blogspot, beberapa diantaranya adalah blog berflatform blogspot adalah satu-satunya milik google kemungkinan besar akan menjadi anak emas, tentu akan mendapatkan perhatian khusus di mata mesin pencari google,
Kamis, 11 Februari 2016
Cara Mengganti Cursor Mouse Di Blog Keren Terbaru
Cursor / pointer mouse adalah sebuah tanda yang berfungsi sebagai petunjuk posisi mouse pada layar monitor. Kursor biasanya berbentuk tanda panah, namun kita dapat mengubah bentuknya sesuai dengan keinginan atau merubahnya menjadi animasi yang keren, lucu, unik dan bergerak. Bagi para blogger mengganti kursor adalah salah satu cara untuk membuat blog nya menjadi lebih bagus dan menarik sebab cursor merupakan bagian penting dari sebuah blog untuk menarik perhatian pengunjung.
Kali ini saya akan share gimana Cara Mengganti Cursor Mouse Di Blog Keren Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin merubah kursor / pointer pada blog dengan animasi dan membuat nya menjadi keren.
Cara Mengganti Kursor Blog Dengan Animasi Keren :
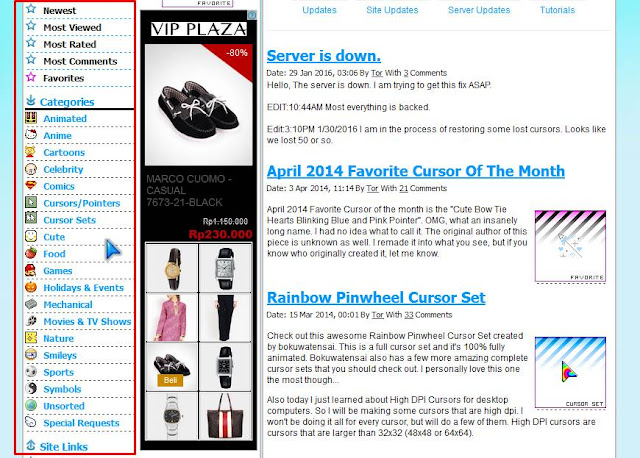
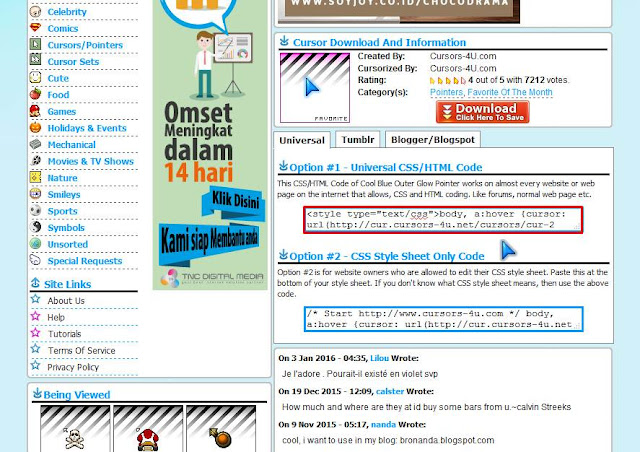
1. Bikin cursor seperti gambar diatas yaitu dengan cara buka situs www.cursors-4u.com, lalu lihat disebelah kiri layar terdapat beberapa pilihan kategori, silahkan pilih sesuai dengan keinginan
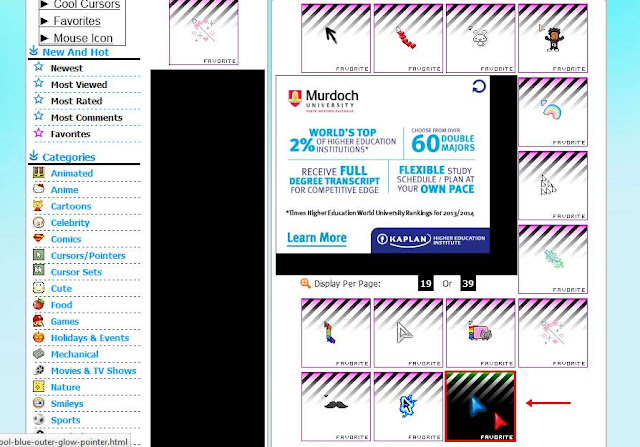
2. Kemudian klik gambar icon cursor yang sobat suka
3. Setelah itu copy script kode yang ada pada CSS/HTML Code seperti gambar berikut
4. Jika sudah di copy lalu masuk ke menu Template pada blogger dan klik Edit HTML
5. Kemudian cari kode </head>, gunakan Ctrl+F untuk memudahkan
6. Setelah itu paste atau masukkan kode yang tadi tepat diatas kode </head>, jika sudah klik Simpan template.. Selesai
7. Berikut adalah contoh hasil kursor blog yang berhasil diubah
8. Pada situs www.cursors-4u.com tersebut memiliki banyak kumpulan berbagai macam gambar kursor serta ada yang bergerak / animasi, namun jika sobat ingin membuat kursor dengan gambar sendiri juga bisa yaitu dengan mengganti kode yang berwarna merah pada script kode dibawah ini dengan url gambar kursor sobat dan masukkan tepat diatas kode </head> lalu klik Simpan template.. Selesai
Nah itulah bagaimana mengganti cursor mouse di blog dengan mudah dan cepat.
Semoga Bermanfaat
Kali ini saya akan share gimana Cara Mengganti Cursor Mouse Di Blog Keren Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin merubah kursor / pointer pada blog dengan animasi dan membuat nya menjadi keren.
Cara Mengganti Kursor Blog Dengan Animasi Keren :
1. Bikin cursor seperti gambar diatas yaitu dengan cara buka situs www.cursors-4u.com, lalu lihat disebelah kiri layar terdapat beberapa pilihan kategori, silahkan pilih sesuai dengan keinginan
2. Kemudian klik gambar icon cursor yang sobat suka
3. Setelah itu copy script kode yang ada pada CSS/HTML Code seperti gambar berikut
4. Jika sudah di copy lalu masuk ke menu Template pada blogger dan klik Edit HTML
5. Kemudian cari kode </head>, gunakan Ctrl+F untuk memudahkan
6. Setelah itu paste atau masukkan kode yang tadi tepat diatas kode </head>, jika sudah klik Simpan template.. Selesai
7. Berikut adalah contoh hasil kursor blog yang berhasil diubah
8. Pada situs www.cursors-4u.com tersebut memiliki banyak kumpulan berbagai macam gambar kursor serta ada yang bergerak / animasi, namun jika sobat ingin membuat kursor dengan gambar sendiri juga bisa yaitu dengan mengganti kode yang berwarna merah pada script kode dibawah ini dengan url gambar kursor sobat dan masukkan tepat diatas kode </head> lalu klik Simpan template.. Selesai
<style type='text/css'>HTML,BODY{cursor: url("URL GAMBAR"), auto;}</style>
Nah itulah bagaimana mengganti cursor mouse di blog dengan mudah dan cepat.
Semoga Bermanfaat
Langganan:
Postingan (Atom)